ポートフォリオとは?
Portfolio(ポートフォリオ)とは、クリエイターが実績をアピールするための「作品集」という意味で使われることが多いです。
Webデザイナーを目指す人が就職・転職活動をする際、ポートフォリオの提出は必要不可欠です。
でも、「そもそも作り方が不安」という方もいるのではないでしょうか。この記事では、ポートフォリオの作り方のポイントを紹介していきますので、ポートフォリオの作り方、考え方、魅せ方のポイントを抑えておきましょう。
ポートフォリオであなたの第一印象が決まる
ポートフォリオはこれまで作ってきた単なる「作品をまとめたもの」ではなく、あなたが即戦力としてのスキルはあるのかどうか、そして人となりを見るための自己PR資料になります。
特に、クリエイターの採用面接では採用担当者自身がクリエイター経験者であったり、現役ディレクターとしてチームをまとめている方が多いです。1次や2次面接…と進むに連れて現場社員が面接をする可能性が高いです。
経験豊富な採用担当者はあなたのポートフォリオを見れば、ひと目であなたの実力や人となりがわかってしまいます。
なので、就職・転職活動においてのポートフォリオは、あなたの第一印象を決めると言ってもおかしくはないでしょう。
採用担当者はポートフォリオの何を見ているのか
先ほど、ポートフォリオを見ればスキルや人となりがわかると言いましたが実際にどこを見ているのか気になりますよね。
それは、作品のクオリティです。(ポートフォリオも含んでいます。)
作品のクオリティからわかることは色々あります。
- 作品を制作した目的、完成させるための制作過程から作品に対する熱意、やり遂げる姿勢、学んだスキルが伝わる。
- ユーザー(相手の目線)視点で、考えられて制作されているかどうか伝わる。
- 企業の求めているスキルを身に付けているかどうかが伝わる。
例えば、未経験からWebデザイナーになるためにWebサイトのデザイン〜コーディングをした作品をポートフォリオに載せていた場合。
ゼロからPhotoshop、Illustratorのツールを使えるようにスキルを学んでサイトのデザインを作ることになります。そして、デザインを形にするために、HTML、CSS、Javascriptを学んでコーディングをしていかないといけません。
Webデザイナーとしてデザインツールを使えることは必須ではありますが、いまWebデザイナーを目指している人はこれを見て凄いと思うでしょう。
そうです!凄いことなんです!
未経験だった人が、Webサイトのデザイン〜コーディングした作品を載せるために、ゼロからスキルを身に付けて制作していることは高く評価されます。
ポートフォリオの作り方
ポートフォリオの考え方はなんとなく分かったけど、実際にどうやって作ったらいいのか悩んでしまうかと思います。
ここから未経験でも作れる魅力的なポートフォリオの作り方を説明していきます。

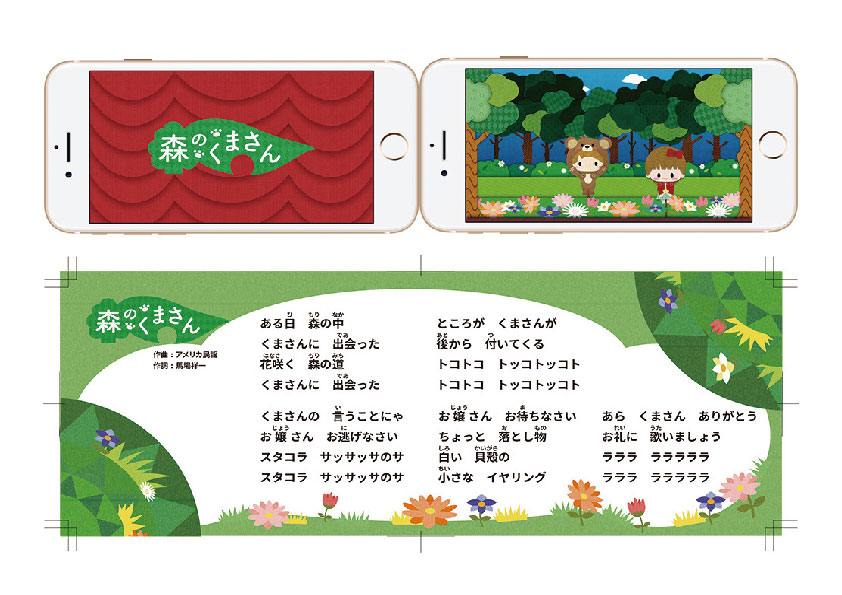
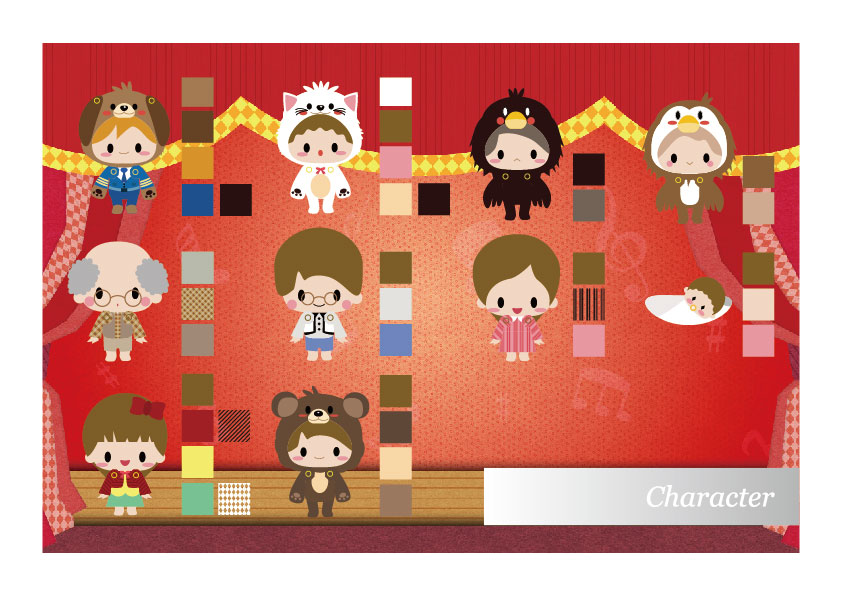
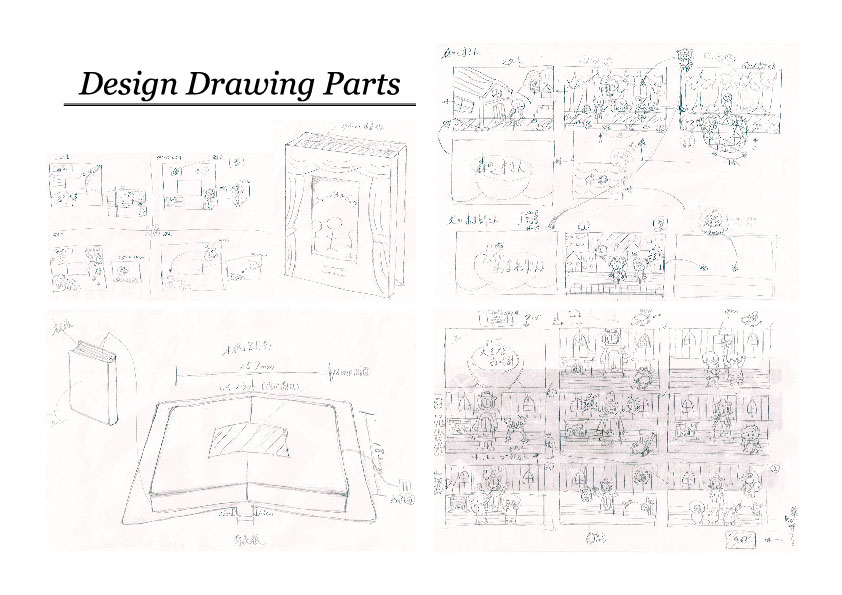
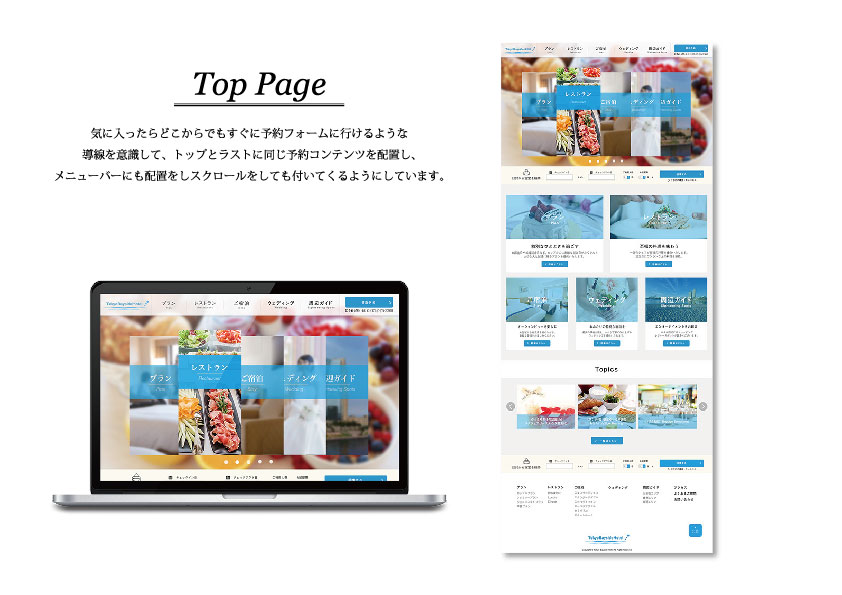
筆者が実際に就職・転職活動で使用していたポートフォリオを参考に説明していくね!
ポートフォリオの構成
ポートフォリオはあなたの自己PR資料です。ポートフォリオを初めてみる採用担当者にあなたの魅力がしっかりと伝わるように順序を考えて作っていくことが大切です。
ポートフォリオに載せる作品を決める
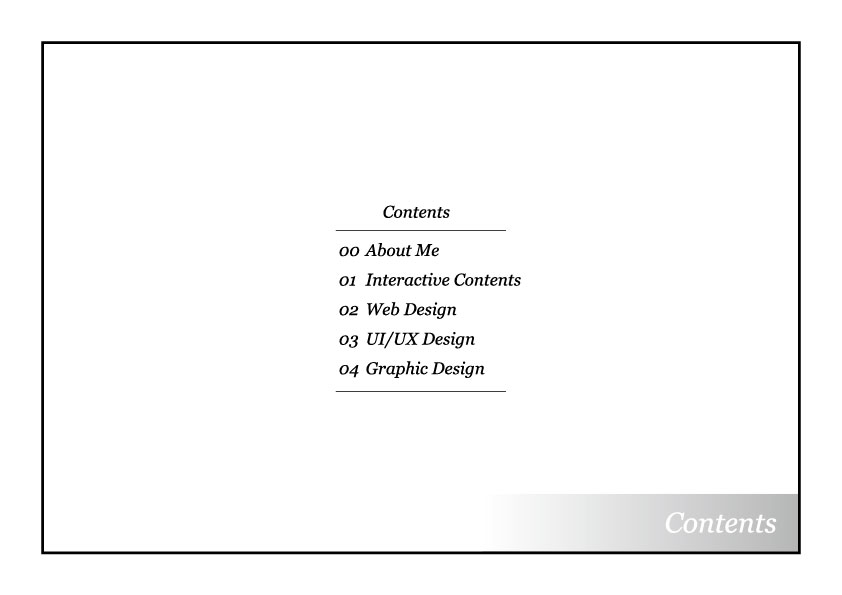
①:表紙~目次


表紙は一番最初に目にするものです。なので、あなたが採用担当者にどんな人物でどのようなデザインが得意か伝える第一印象の部分になります。
目次を入れることで、ひと目であなたがどんな作品を作ってきたのかがわかります。
相手目線に立って考えられているかポイントにもなりますので、必ず目次も作成していきましょう。
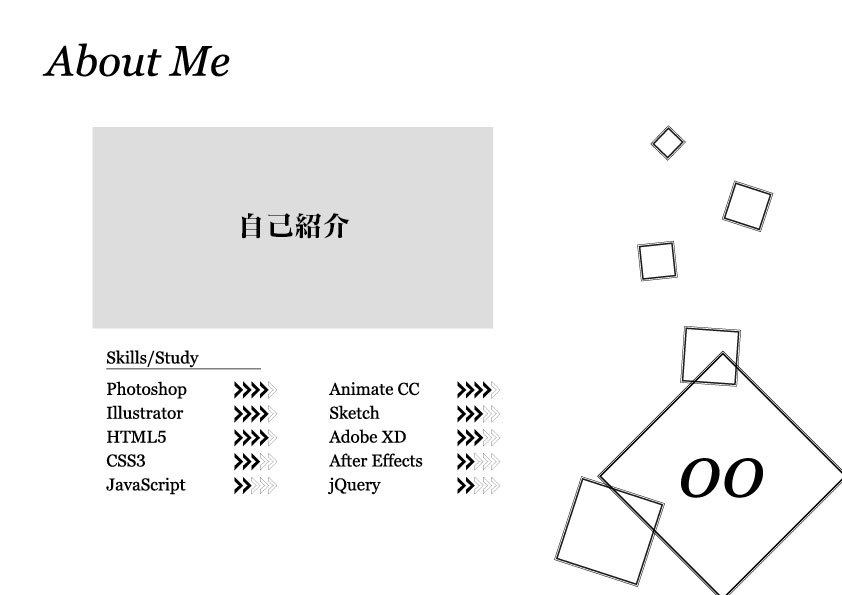
②:自己紹介

あなた自身について知ってもらう部分になります。
名前、専攻してきた分野、ポートフォリオサイトのURLがあれば、また連絡先等。
そしてあなたのスキル、これまでに学んできたツールをここでアピールします。
あなたが身に付けたスキルや学んできたツールの得意不得意を可視化して表現をすると分かりやすくなるのでオススメです。
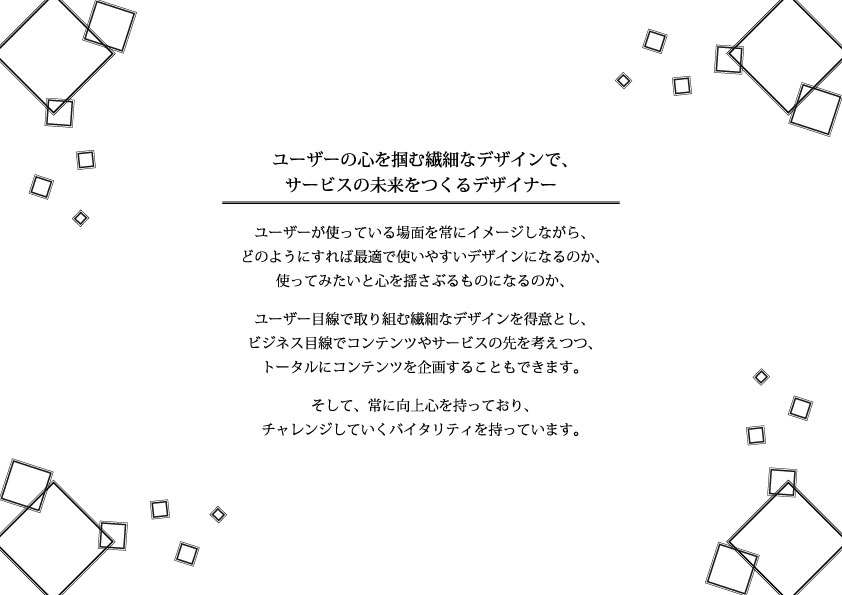
③:自己アピール、強み

先ほどは、あなたのことについて知ってもらいました。
その上で、Webデザイナーとしてあなたが採用されたとき、企業にとってのメリットを伝えましょう。
④:自分の強みが1番伝わる作品を最初に持ってくる







ここまでに、あなたのことを知ってもらってあなたを採用することでの企業に対してメリットを伝えてきました。ただし口だけではやっぱり信用できないですよね。
その証拠となるのが作品になります。
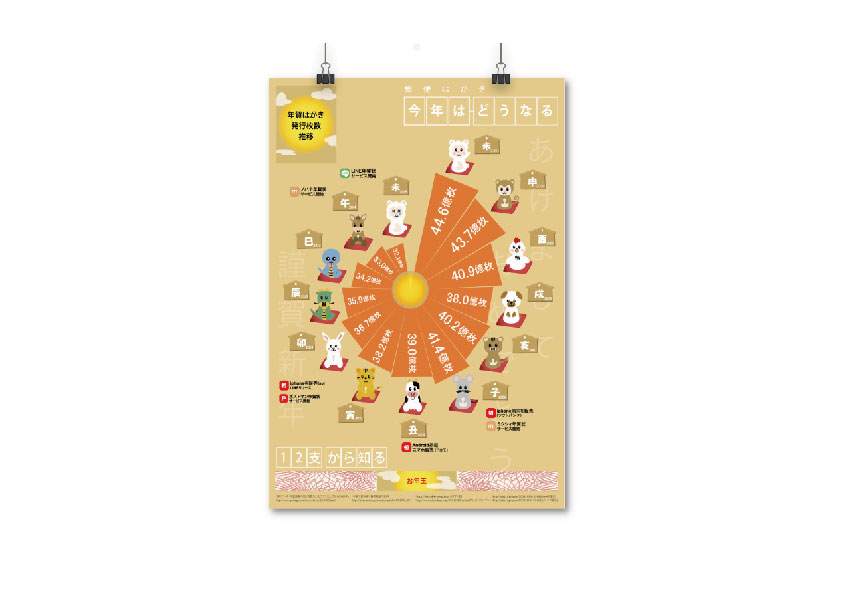
ここで一番初めに載せるのは、自己アピールしたあなたの強みが伝わる作品にしましょう。
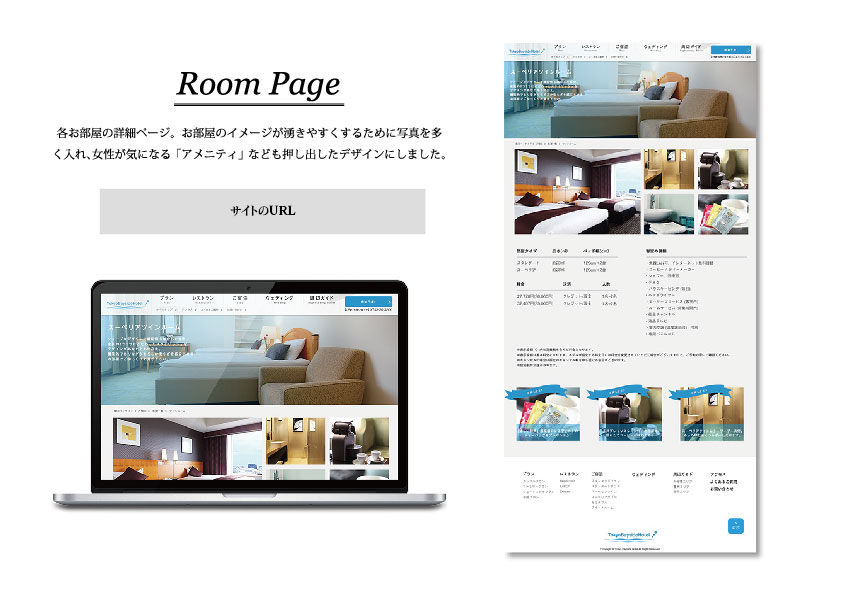
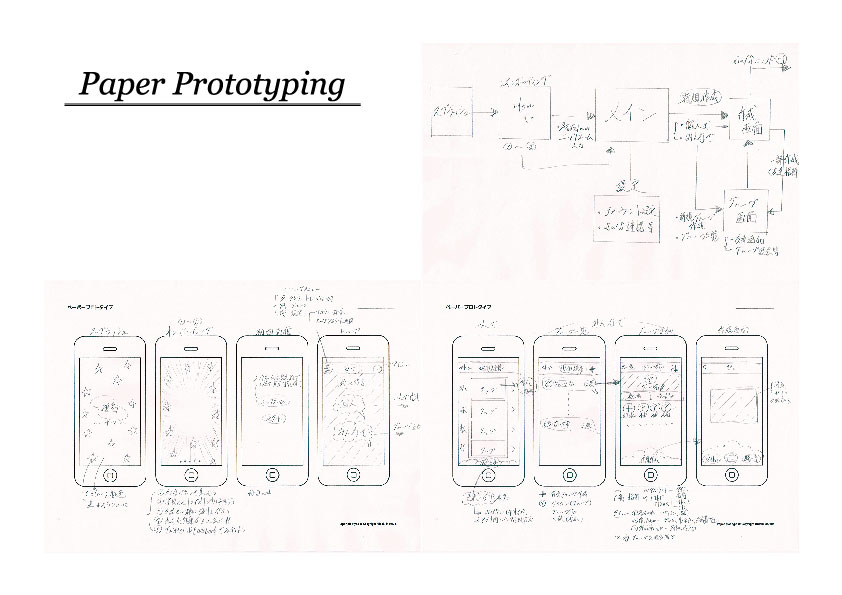
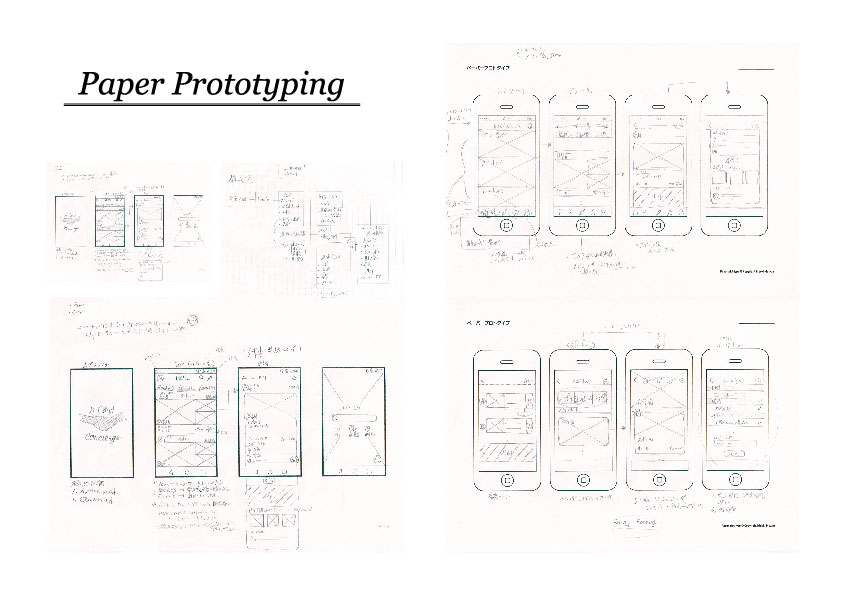
制作した作品の完成したものを載せることはもちろんですが、ここであなたが作品を作るまでの過程が分かるようなラフ画像等を一緒に載せると評価が高いです。
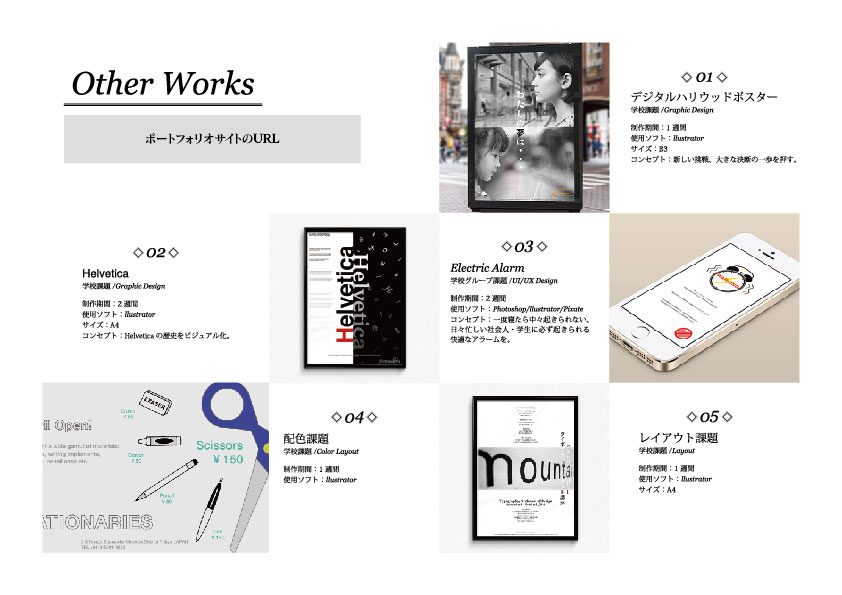
⑤:その他のアピールができる作品を載せる













ですが、なんでもかんでも作品を沢山載せれば良いということではありません。
冒頭でもお話ししたように、採用担当者が見ているのは「作品のクオリティ」です。
たくさんアピールできる作品があることは素晴らしいことですが、面接の時間は少なく限られています。限られた中で、全てを話していると伝えるべきことが結局伝わらなくなります。
面接の中でアピールする作品は3〜5つ程度にしておき、他の載せる作品は添える程度にしておきましょう。
まとめ
ポートフォリオの作り方、考え方、魅せ方をご紹介していきました。作品やデザインは十人十色ですが、大切なことは同じで作品のクオリティです。
あなたらしいポートフォリオを作って、採用担当者の心を掴みましょう!
最後に、+αで就職・転職活動でのおすすめポイントを紹介いたします。
紙媒体とWebサイト両方でポートフォリオを用意しよう。

ポートフォリオというと、大抵は紙媒体のことを指すことが多いです。ですが、デジタルは当たり前の時代に活用しない手はありません。
企業によっては、ポートフォリオサイトの有無聞かれることもあります。受ける企業に合わせて紙媒体とポートフォリオサイトを使い分けていくと良いでしょう。ポートフォリオサイト自体も企業へのアピールにもなります。
時間に余裕があるときに、是非ポートフォリオサイトの作成もしていきましょう。
ですが、一から作らないといけないのと思う方もいると思いますが、安心してください。
時間に余裕がない方でも、無料でWebサイトを作成できるサービスなどもありますので活用していきましょう。
「そもそも載せる作品がない…、もしくは少なくて不安…」という方
未経験のWebデザイナーを目指す方は、載せられる作品が無いという方、作品を制作するスキルも無いのがほとんどです。
Webデザインを効率的に学びたい、転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」がおすすめです。
デジタルハリウッド専門スクールでは実践的なスキル、知識を身に付け、採用担当者に即戦力として評価されるポートフォリオの作品を制作することができます。
現役のプロから教わる
デジタルハリウッドが運営するスクールは、現役で活躍するプロによる指導が特徴!
夜も土日も開校していてオンラインにも対応しているので、社会人の方が多く通っています!
デジタルハリウッド専門スクールでは、全国各地のSTUDIO等で無料で定期的に説明会を実施していますので、Webデザイナーとしての一歩を踏み出すために、一度聞きに行ってみましょう。

この記事を読んでいるみなさんの方が、絶対に私のよりもより良いものが作れると思います!